これからWordPressを始める方に、インストール後に行なっておくべき初期設定を初心者の方でも分かりやすくフローチャートで解説していきます。
WordPressテーマ研究家SHINです。
WordPressを始める前に、最適な環境に整える作業が「初期設定」です。
パソコンやスマホと一緒で、購入後は必ずカスタマイズや初期設定をしますよね。WordPressでも最初にきちんとした初期設定が必要です。
WordPress初期設定6項目
- 一般設定(タイトル、URLなどの設定)
- 投稿設定(メール投稿、更新情報サービスなど)
- 表示設定(ホームページ設定、投稿表示数など)
- ディスカッション(コメント、通知、プロフィールなど)
- メディア(画像サイズ、画像管理など)
- パーマリンク設定(ページURL構造の設定)
WordPressを始める前に最低限やっておくべき初期設定6項目です。
このページと並行して作業してもらえれば約10分程度で完了できますので、一緒に設定を進めていきましょう。
WordPressの初期設定
WordPressをインストールしてログインすると、まずダッシュボード画面に入ります。この画面左側メニューにある「設定」>「一般」と進みましょう。

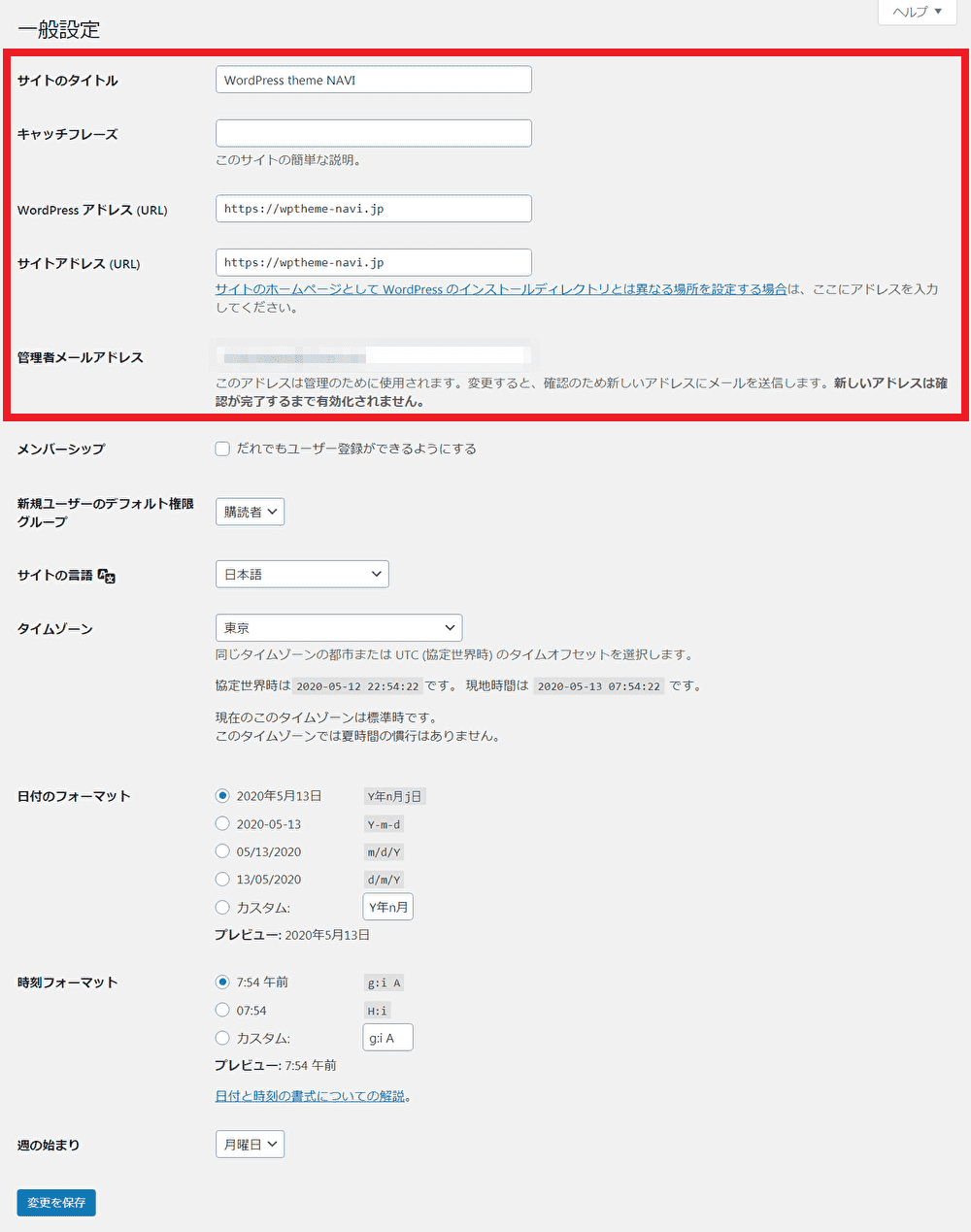
一般設定
一般設定では、赤枠部分のみ設定していきましょう。以外の設定項目はデフォルトの状態で問題ありません。

一般設定でやるべき項目
- サイトのタイトル
- キャッチフレーズ
- WordPress アドレス (URL)
- サイトアドレス (URL)
- 管理者メールアドレス
サイトタイトル

サイトのタイトルは、文字通りウェブサイトのタイトルを決めていきます。
そこでタイトルを決定するポイントとしておきたいのは3つ。
タイトルを決めるポイント
- ウェブサイトのビッグキーワードを入れる
- 集客したいユーザー(ターゲット)が惹くワードを入れる
- 出来るだけ短く覚えやすいものにする
例えばこのブログタイトルを要約すると、「WordPress」がビッグキーワード。またWordPressテーマを中心に紹介するコンテンツブログなので「theme NAVI」というターゲットキーワードで設定しています。
タイトルを決める3つのポイントを抑えて決めていきましょう。
キャッチフレーズ

キャッチフレーズは、ウェブサイトのディスクリプション(説明文)になります。
キャッチフレーズは「空欄」で設定しておきましょう。
理由は、キャッチフレーズが「h2タグ」として認識するテーマも存在するため、個別記事や固定記事で設定するh2タグと重複する恐れがあり、SEOの観点から良いものではないためです。
ウェブサイトの拡大・方向性がきちんと定まってから書き足すこともできるので、初期設定の段階では未設定で進めていきましょう。
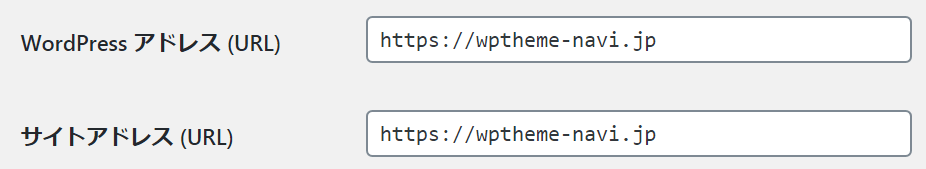
WordPressアドレス(URL)・サイトアドレス(URL)

WordPressをレンタルサーバーから自動インストールしている場合、ここに表示されているURL構造の設定はスルーしましょう。
ちなみに「https://」というトップレベルドメインに小文字の"S"は「安全に閲覧できるサイト」つまりセキュリティーで保護されていますというURL構造で、主にレンタルサーバー上で設定していきます。
注意
このURLとレンタルサーバー上のURLは「同一」なので、1文字でも追加や削除してしまうとアクセスできなくなってしまうトラブルになるので、URLをHTTPS化したときのみ変更するのを覚えておくと良いです。
メールアドレス

ここで入力するメールアドレスは、記事に対するコメントや問い合わせなど、ウェブサイト全般に対するお知らせを通知するアドレスになります。
メールアドレスの設定
メールアドレスの設定は、パソコンとモバイル(スマホ)を同期できるアドレスがおすすめです。というのは、外出時にはモバイル端末に通知が届けばリアルタイムで確認ができますし、作業もスムーズに行えます。
一般設定まとめ
サイトのタイトル
ビッグキーワードを入れたターゲット層に惹かれつつショートなタイトルにする。
キャッチフレーズ
空欄でOK。
WordPressアドレス(URL)
WordPressをレンタルサーバー自動インストールしている場合は変更しない。
サイトアドレス(URL)
このアドレスも変更なし。HTTPS化した時にWordPressアドレスと一緒に変更する。
メールアドレス
Windowsなら「Gmail」Macなら「icloud」でPC&スマホ両方確認できるアドレスに。
投稿設定
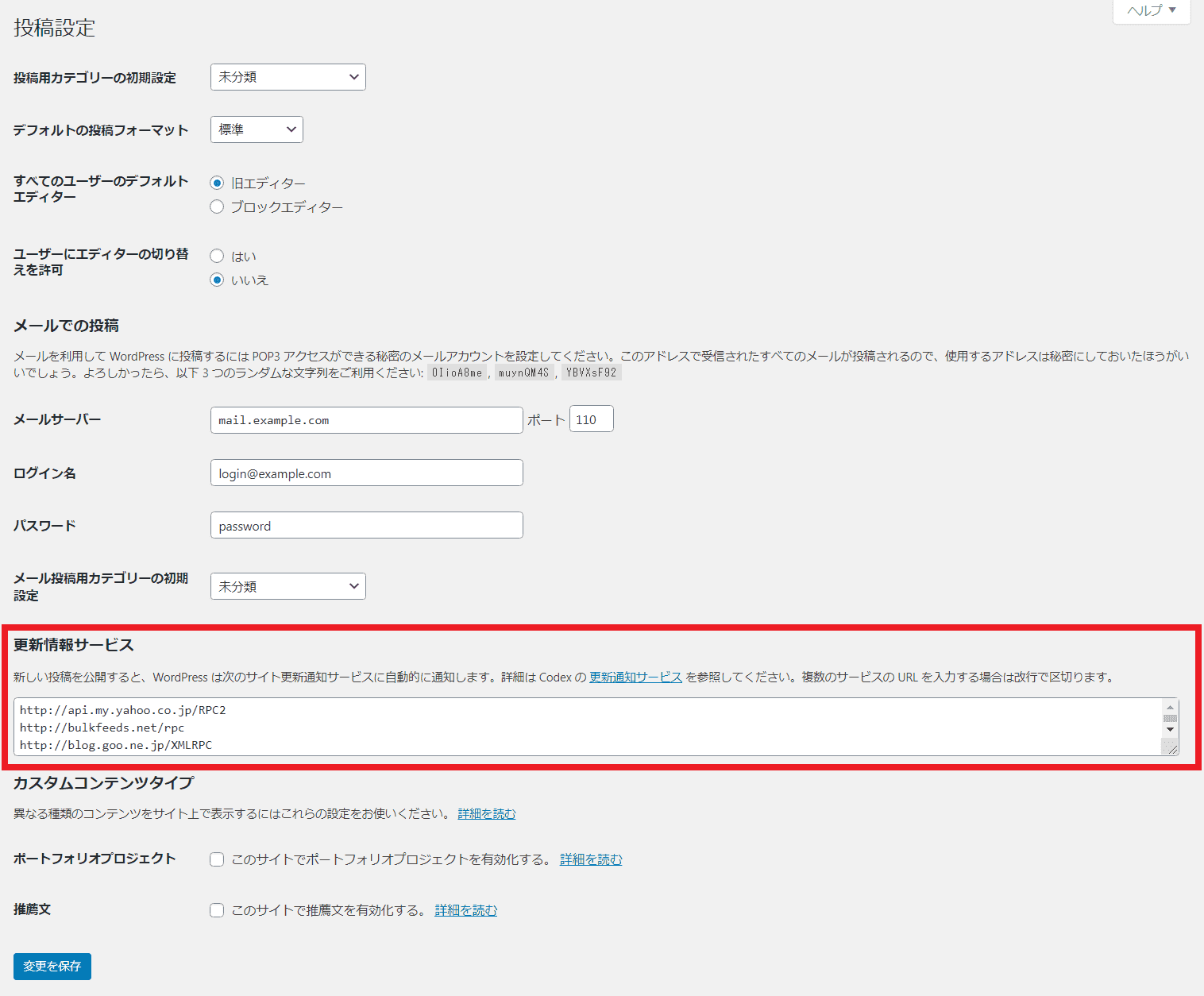
続いて投稿設定に進みます。
投稿設定では、赤枠で囲った「更新情報サービス」のみ設定していきます。以外の設定項目はデフォルトのままにしておきます。

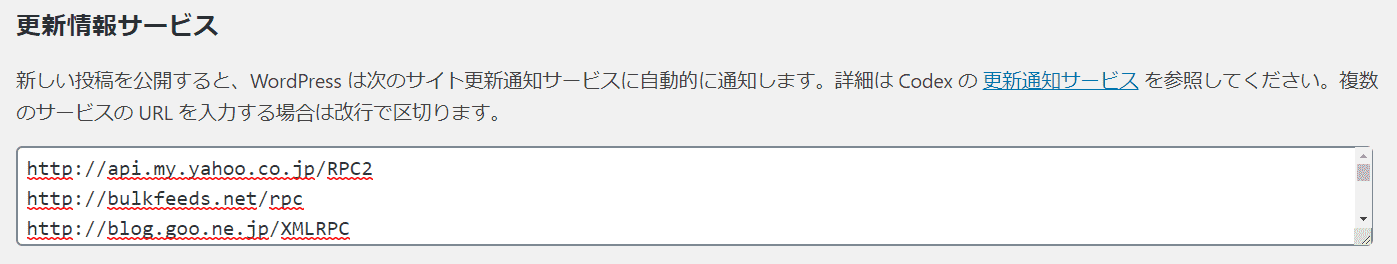
更新情報サービス

この更新情報サービスは、ウェブサイト内で更新(コンテンツ新規投稿、記事リライトなど)されたことを、ここに登録するURL先へ自動通知してくれるサービスです。
通知を受けた各登録サイトには「新着記事」などのカテゴリに、更新されたコンテンツが掲載されるサービス。ウェブサイトの更新情報をできるだけ露出して、あらゆるサイト経由からの流入も期待できるので、ぜひ活用しましょう。
登録するURLは、テキストリンク「更新情報サービス」をクリックし、ページ内にあるXML-RPC 通知サービスの日本語にあるURLリストをコピペするだけです。
以下が対象のURLになります。マルっとコピペして変更保存しておきましょう。
http://api.my.yahoo.co.jp/RPC2
http://bulkfeeds.net/rpc
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://coreblog.org/ping/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/
投稿設定まとめ
更新情報サービス
テキストリンク「更新情報サービス」のページ内にある日本語URLリストをコピペして保存する。
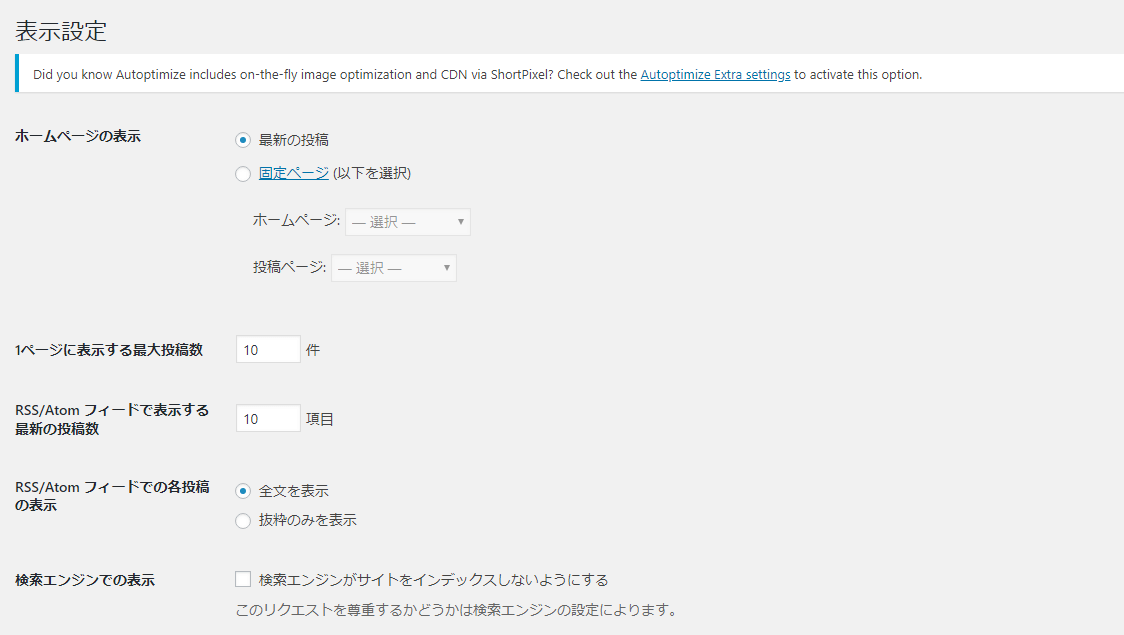
表示設定
続いて表示設定に進みます。
この表示設定は、初期設定時には「全てデフォルトのまま」でOKです。ただ注意しておくべき項目と、後に変更する設定項目を補足しておきますので参考にされてください。

サイトトップページ表示と新着記事投稿数設定、検索エンジンでの表示の3つがポイントになる設定です。
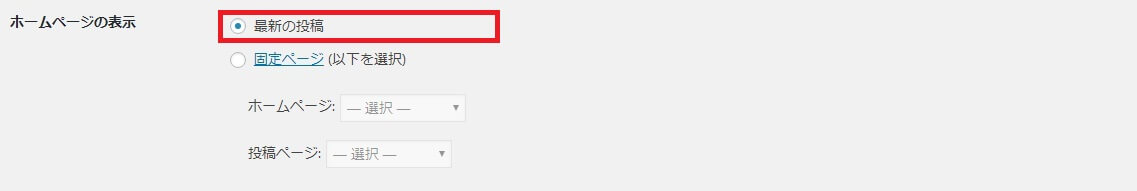
ホームページの表示

この設定は、ウェブサイトのトップページを「最新の投稿を表示」するか「作成した固定ページを表示」するかを選択できます。
最新の投稿を表示は、記事を設定した表示数のみ上から新着順で表示するページにします。一方で固定ページは、トップページ用に作成した固定ページを表示できます。
固定ページの上手な作り方については割愛しますけど、読んでほしい記事や動画などを固定で表示できるような自由度の高いページを作ることができます。まだコンテンツが少ない段階では、最新の投稿を表示する設定にしておきましょう。
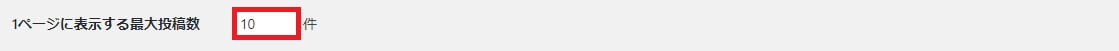
1ページに表示する最大投稿数

先ほどのサイトトップページで表示する記事数の設定です。ここはデフォルトの「10」にすることをおすすめします。
表示数を多くすることで「もっと記事を読んでもらえるのでは?」と思いがちで、20や30に設定するとトップページの表示速度が遅くなる=SEO評価に悪影響を及ぼすことと同時に、訪問ユーザーの離脱率も上がってしまうデメリットに繋がるのは非常にリスクが大きいので、表示数は最大でも10記事までにしておくことをおすすめします。
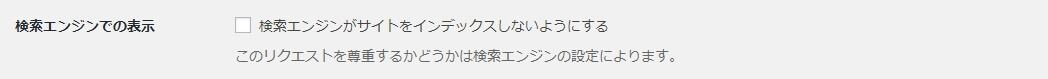
検索エンジンでの表示

ウェブサイトを検索エンジンへインデックス(表示)またはノーインデックス(非表示)をチェックで選択できます。
この設定項目はあるのが不思議です…。検索エンジンにウェブサイトが消える(非表示)設定って本末転倒です。仮にウェブサイトをメンテナンスする場合であっても、メンテ中にウェブサイトを表示する便利なプラグインもありますし。謎です(笑)
結論、ここは絶対にチェックを入れないように注意してください!
表示設定まとめ
ホームページの表示
記事が少ないウェブサイトでは「新着記事」を表示することをおすすめします。
1ページに表示する最大投稿数
表示数を多くすると表示速度が低下し、SEOに悪い影響を与えかねないので「10」がベストです。
検索エンジンでの表示
チェックを入れると、ウェブサイトが検索エンジン上で「消えてしまう」のでノーチェックにします。
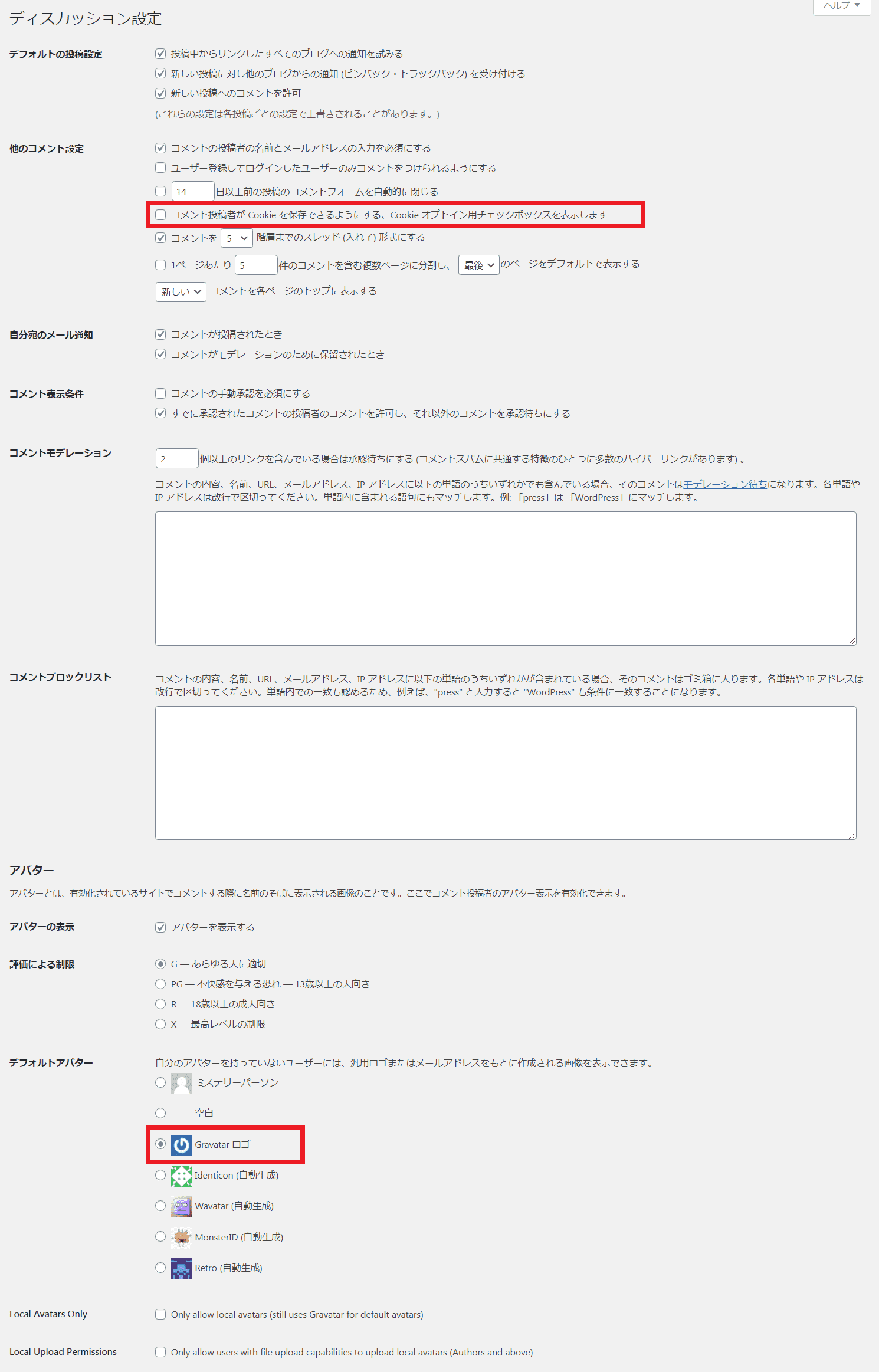
ディスカッション設定
ディスカッション設定では「他のコメント設定」の一部と「アバター」の2つのみ変更していきます。この設定以外はデフォルト設定で進めていきましょう。

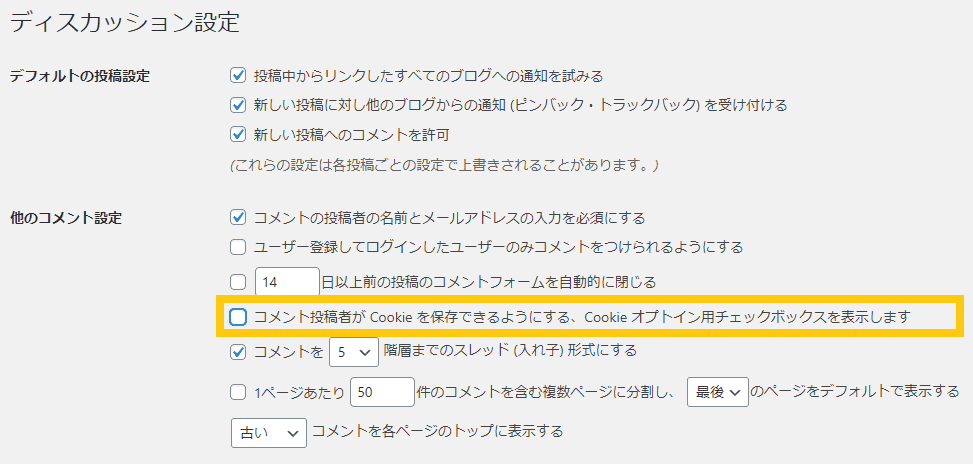
他のコメント設定

ここの設定は項目が多いものの「コメントの投稿者の名前とメールアドレスの入力を必須にする」のみにチェックが入っているか確認。スパムによるコメント投稿は防止しておきます。
また色枠を付けた箇所「コメント投稿者がCookieを保存できるようにする」はチェックを外しておきます。オプトイン用チェックボックスの表示は、コメント投稿者によっては嫌がられるケースが多く、あまり良い印象がないと思いますね。
その他の設定はデフォルト設定でOKです。
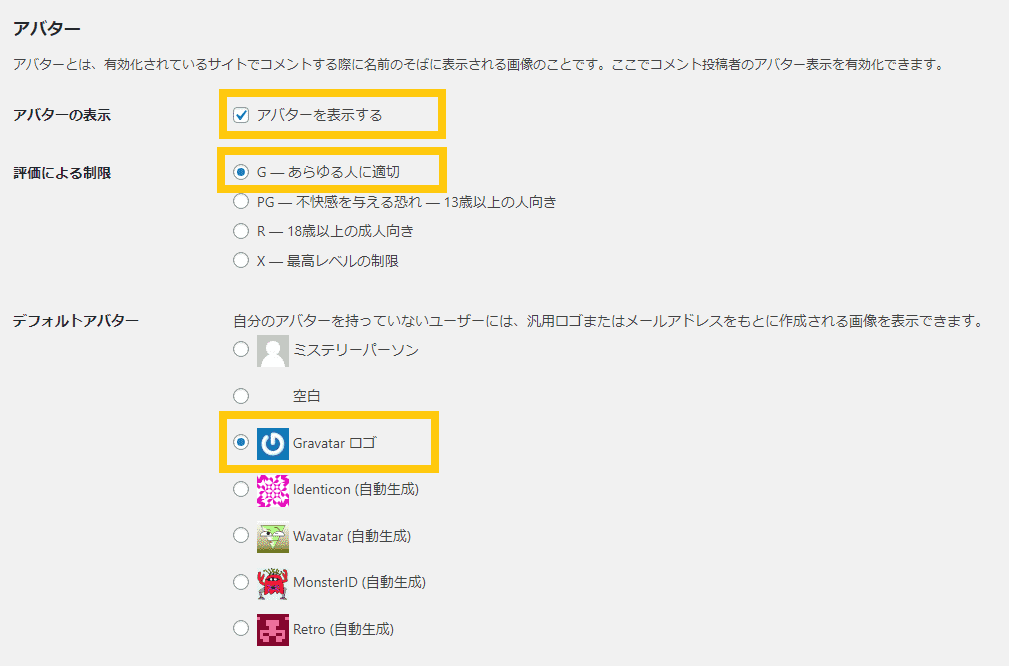
アバター

アバターでは、写真やイラストなどでプロフィール画像を設定できるもので、主にサイドバーに設置する「プロフィールカード」や、記事の上下に設置する「この記事を書いた人」などで表示できます。
またコメント欄にも表示できるので、運営者の存在と信頼性を高められますよね。
このプロフィールで表示するアバター画像は、WordPressが無料で提供しているサービス「Gravatar」を利用するのがおすすめです。
登録に若干時間がかかるので、15分から20前後の作業時間を目安に登録していきましょう。なお登録設定方法は、以下の記事を参考にされてみてください。
ディスカッション設定まとめ
他のコメント設定
一番上部のスパム防止チェックを確認して、コメント投稿者のCookie保存はチェックを外しておきましょう。
アバター
WordPressが無料で提供しているサービス「Gravatar」を利用して、画像(イラスト)登録しましょう。
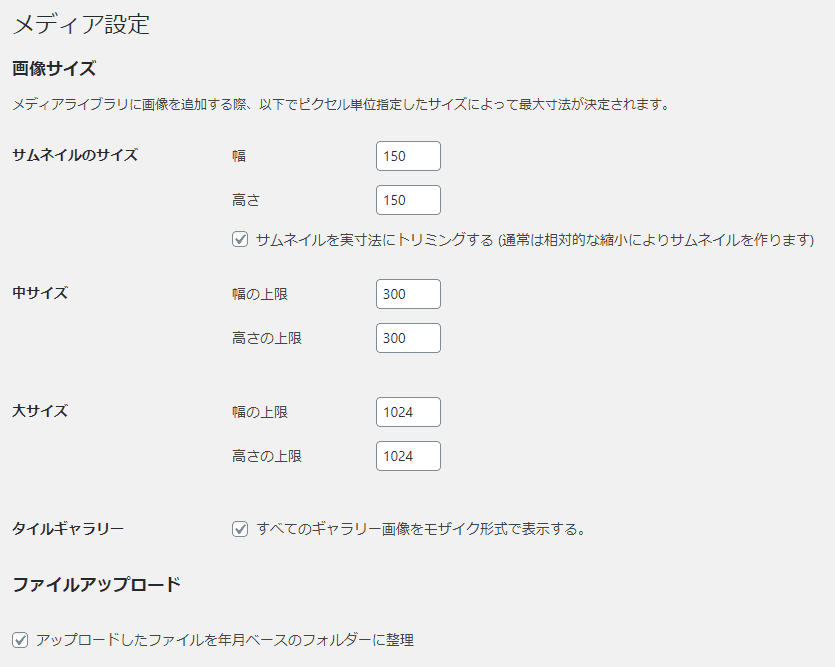
メディア設定
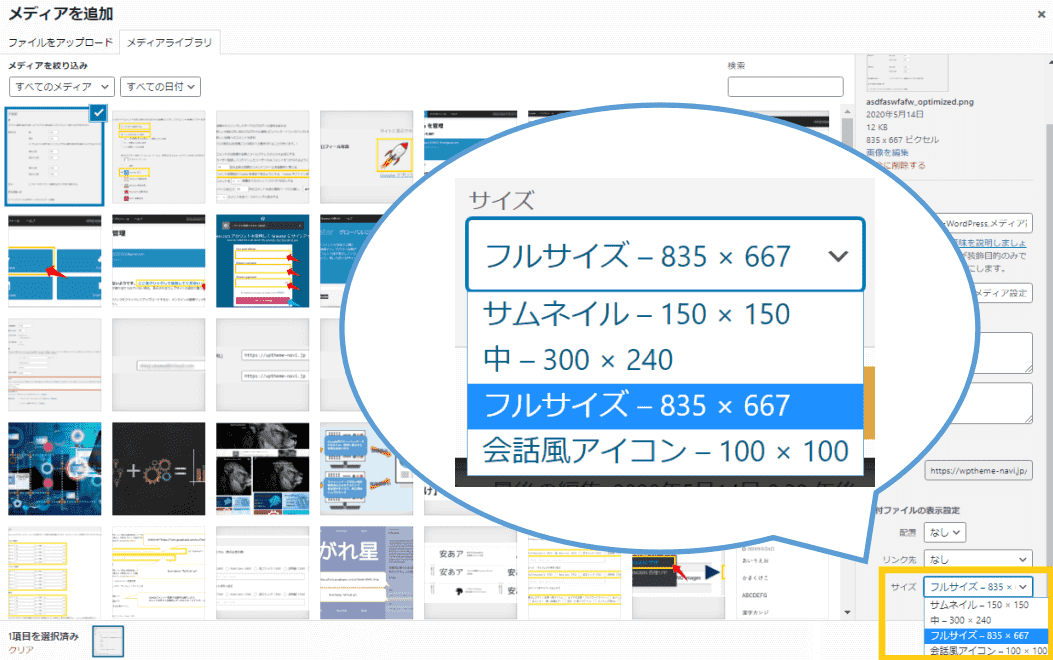
メディア設定では、記事へ画像を挿入(追加)する際に、あらかじめ画像サイズを調整できる設定です。サイズは3サイズ(サムネイル、中サイズ、大サイズ)あり、それぞれ幅と高さをpx単位で調整できます。

メディア追加する際に、幅×高さをpx調整した3つのサイズを選択できます。

画像サイズを決めておくことで画像容量を最小限に抑えることができることと、画像サイズを統一できる2つのメリットがあります。
良く利用する画像は、記事トップに掲載する「アイキャッチ画像」です。この画像は統一しておけば便利ですし、サイズを設定しておくことで表示速度が遅くなるというデメリットが防げます。
メディア設定まとめ
画像サイズ
追加する画像をサムネイル・中サイズ・大サイズそれぞれ幅×高さ調整して統一できる。
パーマリンク設定
WordPress初期設定で、一番重要になるのがこの「パーマリンク設定」です。
ここでは、WordPressで作るコンテンツ(個別記事、固定ページ)のURL構成を生成する設定で、SEOにも影響する部分なので確実に設定していきましょう。

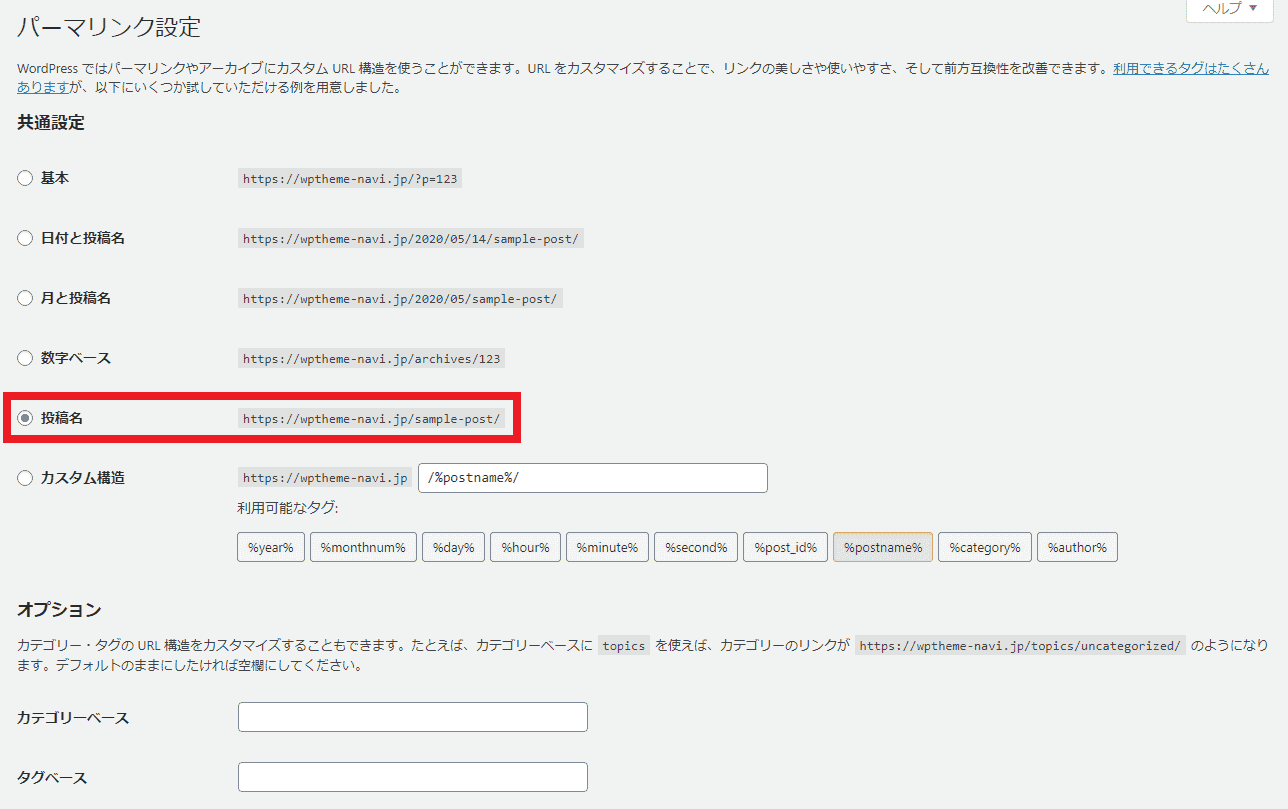
設定しておく場所は1箇所のみで簡単です。共通設定にあるリストの「投稿名」へチェックを入れて変更保存するだけです。一部ではURL構造に「カテゴリ」も含める方もいらっしゃいますが、途中で一切カテゴリ名を変更できなくなります。
というのは、原則URL構造は記事を公開した後は一切変更しないものです。
記事を公開すると、サイトを巡回するクローラーから記事に対する評価が蓄積されていきます。ただ途中でその記事のURLを変更してしまうと、蓄積された評価もリセット。つまり「ゼロ」になってしまうからです。
仮にカテゴリ名もURL構造に含めた場合、カテゴリ名を変更すればURLも変わるので、投稿公開して間もない記事であればいいものの、評価が蓄積している記事は非常にもったいないです。10年20年評価が蓄積していようとリセットされてしまうわけですから。
ですので、おすすめするURL構造は「サイトURL+任意英数字」の投稿名です。
更に理由が2つあります。
URLを投稿名にする理由
- Googleガイドラインでは「できるだけシンプルで短縮したURL構造にしましょう」と推奨していますので、SEO面で有利であること。
- クローラーによるサイト巡回で、パーマリンク構造から「何が書かれている記事なのか?」をシンプルに分かりやすく知らせるため。
ではパーマリンクはどこで編集するのかというと・・・

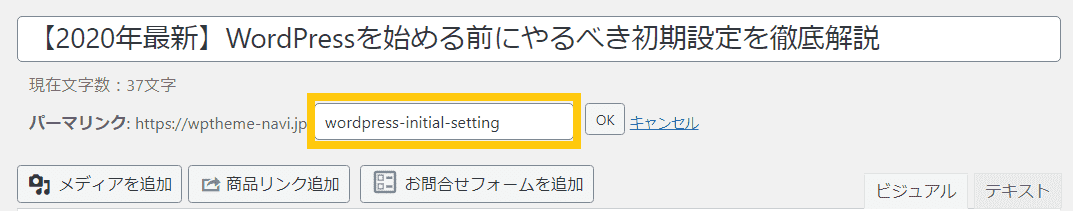
記事投稿編集画面のタイトルタグ下にあるパーマリンクで編集ができます。
ちなみにこの記事ですと「WordPress+initial(初期)+setting(設定)」として、WordPressの初期設定について書いていますということを、パーマリンクを通してユーザーやクローラーに伝えています。
パーマリンク構造の決め方
- 短くショートにまとめる。
- 選定したキーワードを英数字に変換して、スペルを切る場合は「-(半角)」を入れて区切る。
ぜひご参考までに。
パーマリンク設定まとめ
共通設定
パーマリンク構造は「投稿名」が最適でおすすめ。
パーマリンクの決め方
短くショートにまとめる。
選定したキーワードを英数字に変換して、スペルを切る場合は「-(半角)」を入れて区切る。
まとめ
WordPressの初期設定作業は、最初に最適な設定にしておけば「ほぼ放置」です。
では今までの作業をまとめてみましょう。
一般設定まとめ
サイトのタイトル
ビッグキーワードを入れたターゲット層に惹かれつつショートなタイトルにする。
キャッチフレーズ
空欄でOK。
WordPressアドレス(URL)
WordPressをレンタルサーバー自動インストールしている場合は変更しない。
サイトアドレス(URL)
このアドレスも変更なし。HTTPS化した時にWordPressアドレスと一緒に変更する。
メールアドレス
Windowsなら「Gmail」Macなら「icloud」でPC&スマホ両方確認できるアドレスに。
投稿設定まとめ
更新情報サービス
テキストリンク「更新情報サービス」のページ内にある日本語URLリストをコピペして保存する。
表示設定まとめ
ホームページの表示
記事が少ないウェブサイトでは「新着記事」を表示することをおすすめします。
1ページに表示する最大投稿数
表示数を多くすると表示速度が低下し、SEOに悪い影響を与えかねないので「10」がベストです。
検索エンジンでの表示
チェックを入れると、ウェブサイトが検索エンジン上で「消えてしまう」のでノーチェックにします。
ディスカッション設定まとめ
他のコメント設定
一番上部のスパム防止チェックを確認して、コメント投稿者のCookie保存はチェックを外しておきましょう。
アバター
WordPressが無料で提供しているサービス「Gravatar」を利用して、画像(イラスト)登録しましょう。
メディア設定まとめ
画像サイズ
追加する画像をサムネイル・中サイズ・大サイズそれぞれ幅×高さ調整して統一できる。
パーマリンク設定まとめ
共通設定
パーマリンク構造は「投稿名」が最適でおすすめ。
パーマリンクの決め方
短くショートにまとめる。
選定したキーワードを英数字に変換して、スペルを切る場合は「-(半角)」を入れて区切る。
各設定作業が完了したら、いよいよガンガン記事を書いていきましょう!