SNS(ソーシャル・メディア・サービス)のひとつ「Twitter」のタイムラインを、サイドバーやフッターエリアに埋め込んで表示する方法を解説していきます。
こんにちは。WordPressテーマ研究家SHINです。
Twitterをアクティブで利用している方は、自身のウェブサイトやブログで露出した方がもちろんアピールとしての効果はありますし、気に入ってもらえればフォロワーを増やすメリットにも繋がるので、ぜひ活用してみてください。
当ブログでは、フッター右エリアに埋め込み表示していますのでご参考までに。
ではさっそくやっていきましょう。
Twitterタイムラインを表示させるHTMLコードを取得
まずTwitterの「パブリッシュサイト」にアクセスしましょう。
Twitter Publish
step
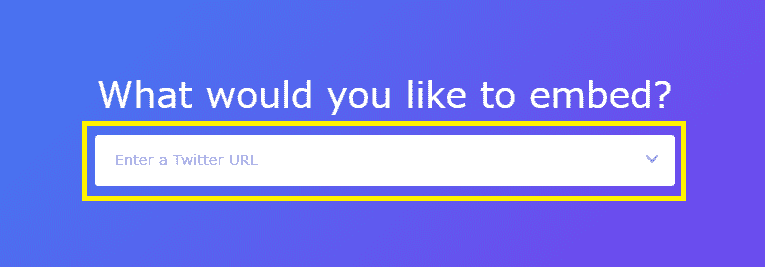
1Twitterパブリッシュにアクセスしたら、ご自身のTwitterアカウントURLを入力します。僕の場合なら「https://twitter.com/WPThemeNavi(Twitterアカウント名@以降の名前)」になります。

step
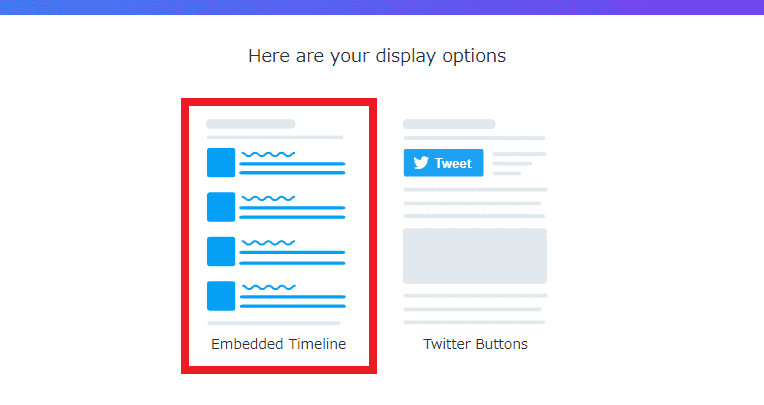
2次に「Twitterタイムライン(左側)」と「Twitterボタン(右側)」の選択では、Twitterタイムラインを表示するので左側を選択します。

step
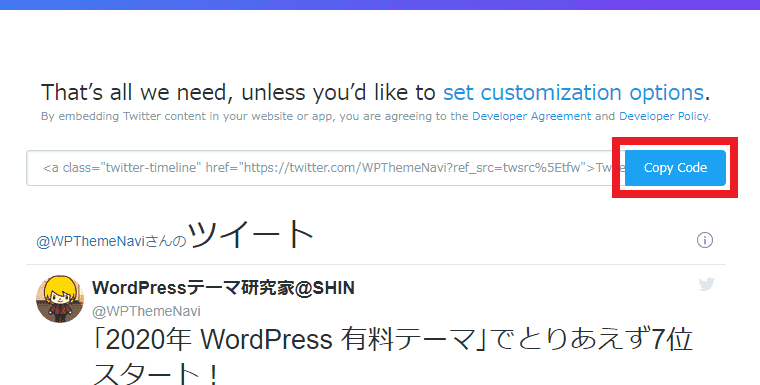
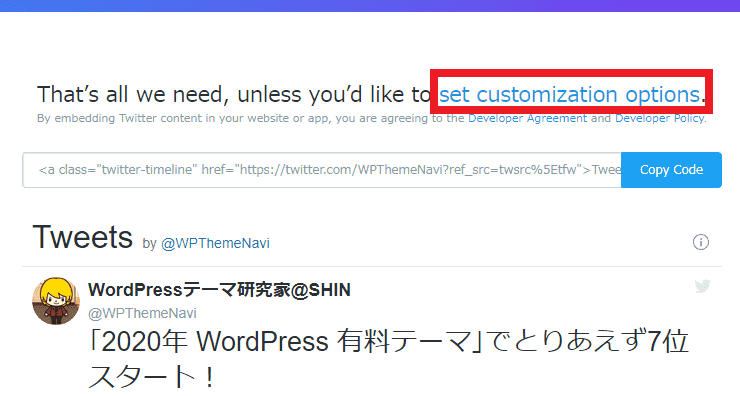
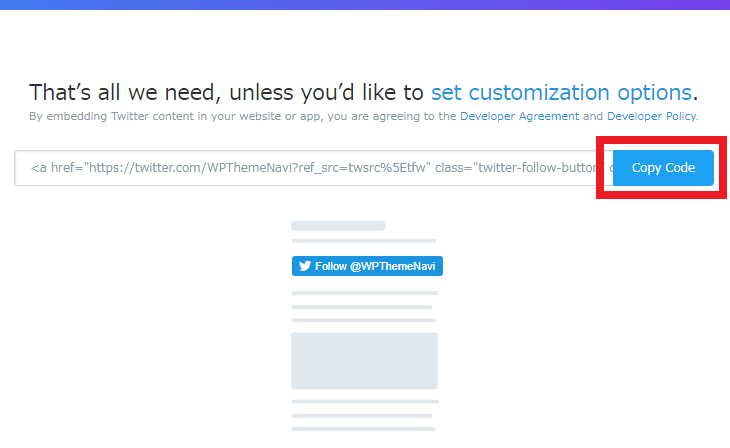
3Twitterタイムラインを埋め込む「HTMLコード」が表示されますので、Copy Codeをクリックしてコピーします。

step
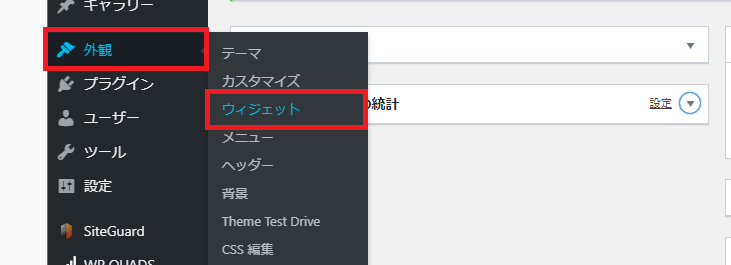
4次にWordPressダッシュボードから「外観」>「ウィジェット」へ進みます。

step
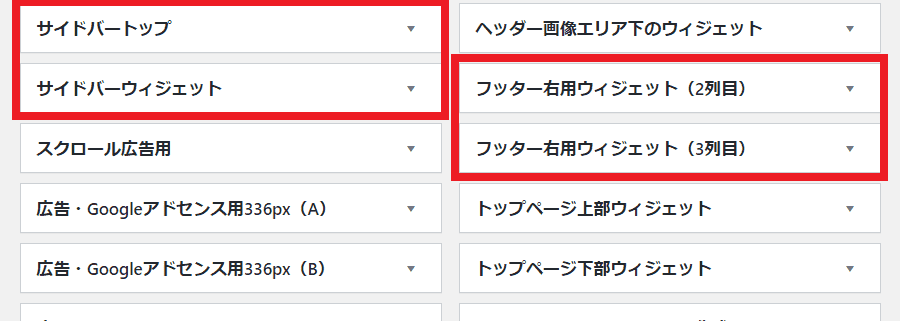
5Twitterタイムラインを埋め込むエリアのウィジェットを確認しましょう。今回は「サイドバー」「フッター」のエリアなので、こちらに選定します。

※WordPressテーマによってウィジェット名は変わることがあるので注意してください
step
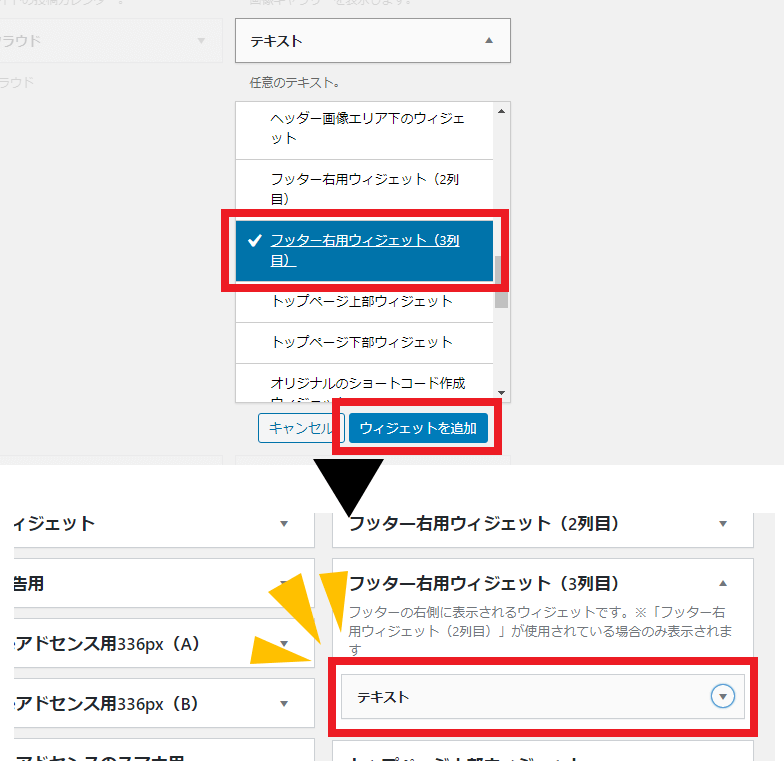
6表示するエリアを決めたら、左側にズラリと並んだ利用できるウィジェットの中にある「テキスト」をクリックし、選んだエリアを選択して「ウィジェットを追加」をクリックすると「テキスト」が移動します。

step
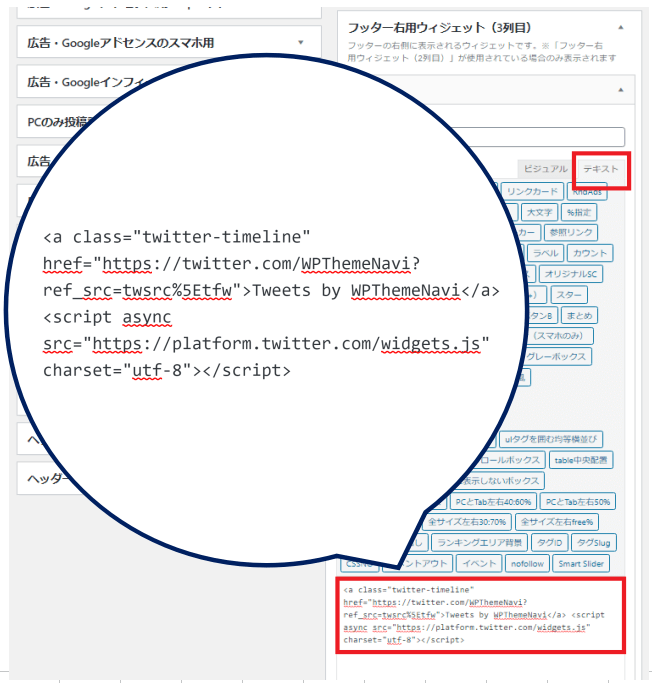
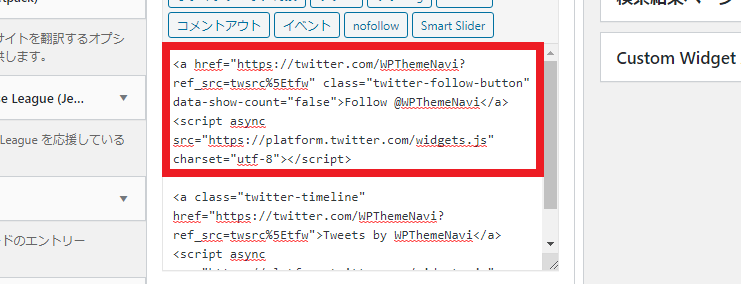
7移動したテキストを開いて、Step3でコピーしたHTMLコードをテキストタブに切り替えて貼ります。

step
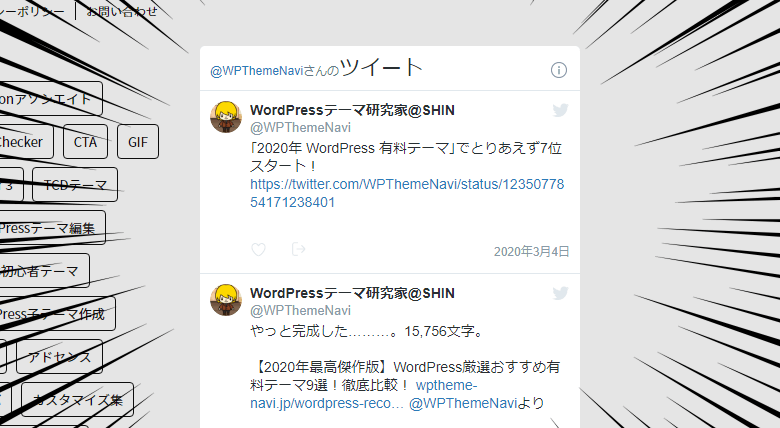
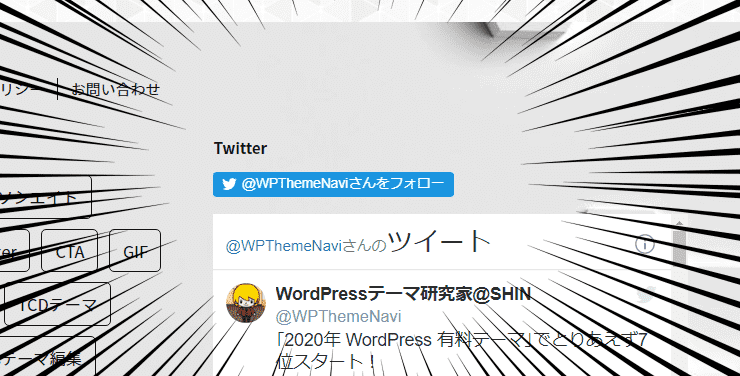
8フッター3列目にTwitterタイムラインが表示されましたね。


Twitterタイムライン表示をカスタマイズ
Twitterタイムラインを埋め込む解説ステップ3で、「set customization options」というテキストリンクがありましたね。

このテキストリンク先で、いろいろと表示をカスタマイズできます。
カスタマイズの注意点
Twitterタイムラインを「サイドバー」「フッター」のエリアに表示させる場合のカスタマイズは、高さ調整・フォローボタン追加の2点だけをおすすめします。
というのは、横幅はサイドバーとフッターは違うものの「レスポンシブ表示」なのでカスタマイズする必要なし。また背景は白or黒にカスタマイズできますけど、読みやすい観点なら「白」がおすすめなので、ここもカスタマイズしないことをおすすめします。
ですので解説するカスタマイズは・・・
- Twitterタイムラインの「長さ表示」をカスタマイズする ※見やすく整える
- フォローボタンを追加する ※フォロワーを増やす
この2点のカスタマイズを解説していきます。
Twitterタイムラインの「長さ」を調整する

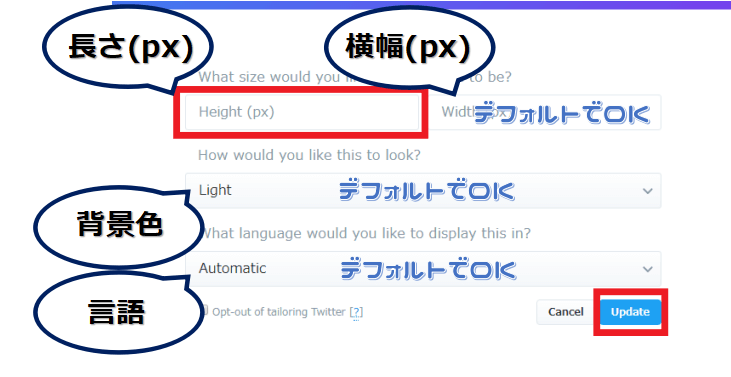
画像にある通り「height(px)」のみ変更します。
ちなみに僕のTwitterタイムラインの長さは480px。ウェイブサイトやブログに合わせて見やすい長さに調整しましょう。
以外の項目はデフォルトをおすすめします。最後に「Update」をクリックして、変更表示されたHTMLコードを貼りつけて完了です。
フォローボタンを追加する
Twitterタイムラインの最上部へ![]() を表示するように設定していきます。
を表示するように設定していきます。
step
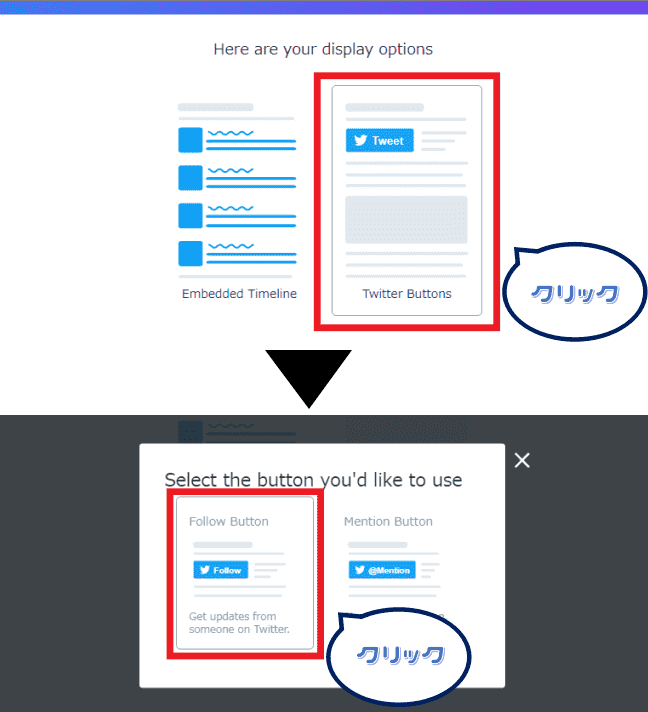
1Twitterタイムラインを埋め込みするステップ2の選択で、「右側」>「左側」の順でクリックして進みます。

step
2Twitterフォローボタンのみ表示するHTMLコードが出来ますので、このコードをウィジェット内にあるTwitterタイムラインを埋め込んだ「テキスト」の最上部に貼るだけです。


すると表示は・・・ドン!

これで晴れてフォロワーが爆増・・・しませんけど(笑)
Twitterフォローボタンは、フォロワーが欲しい方なら表示すべきかなと。今の僕は「無いよりあった方がイイ!」レベルでしか施策していないので・・フォロワーGetも急務中でございます(笑)
まとめ
Twitterタイムラインの埋め込み方、タイムライン表示の簡単なカスタマイズでした。
ps.ツイート回数は1日3回程度、内容は「ノウハウ情報」なのか「私生活情報」なのか、はたまた「写真掲載」なのか。ツイートする回数と目的を明確にしておくことは非常に大切かなと思います。
また注意しておきたいのは「表示速度」です。
Twitterタイムラインを埋め込んでからページ表示速度が遅くなったら本末転倒なので、しっかりチェックしておくことをおすすめします。